You did it… after weeks, maybe months of tedious design you’re finally ready to launch your brand new website for the world to see!! (Insert all of the happy face and champagne emojis here!)
But before you rush and hit that publish button, I urge you to take a moment and double-check the details. It’s cliche to say, but I promise you… the little things really do matter.

1. Proofread!
Seriously, there’s nothing more embarrassing than launching your site on social media and being hit with comments correcting your spelling or pointing out a lack of punctuation.
2. Delete unnecessary elements.
Go through every single page, every single canvas. You don’t need hidden elements or text boxes clogging up your website code or causing errors. Get rid of the junk!
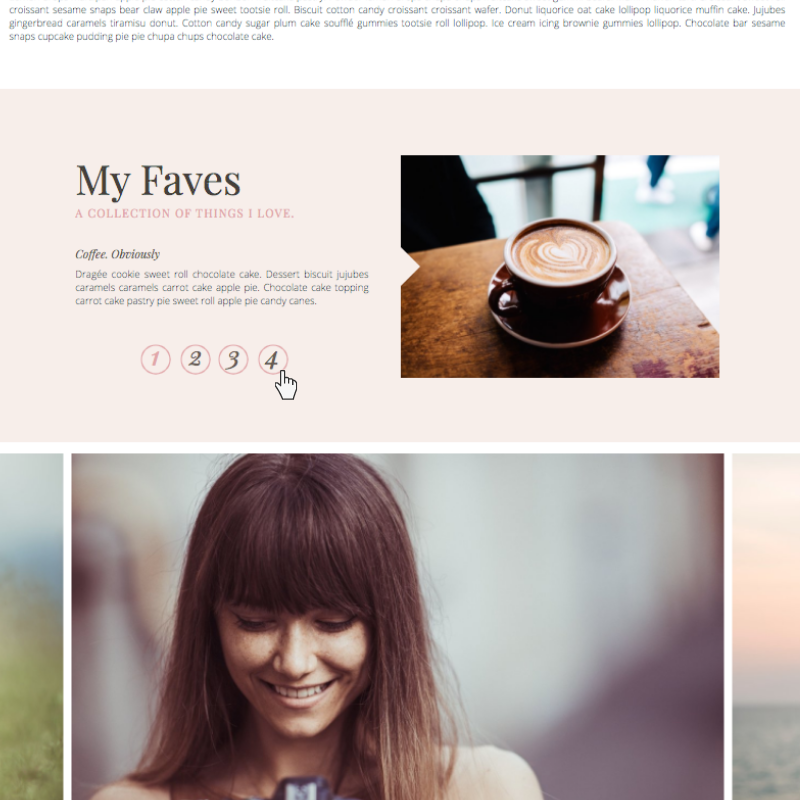
3. Check. Every. Single. Link.
All of them! Open up your website preview in your browser and hover over everything, making sure you didn’t accidentally set a link somewhere that it doesn’t belong. I’ve caught myself making this mistake on occasion when copy/pasting textboxes or elements, not realizing they had a click action set to them.
Once you’ve done the hover test, then start clicking on those links to make sure they’re going to the right places. This is especially important if you’ve linked to a specific canvas or view within your site.
*Note: Make sure you have https:// included on your social media links, not just www. This is a common mistake that I see come up frequently with new users. The https:// is important!
4. Test your contact form.
Yes, your Showit contact form still works in preview mode! By sending a test message through the contact form you can make sure that the form submits properly (messages go to the email associated with your Showit account) and you can also see your thank you screen or page as a real lead would.

Also, try tabbing through the fields on both desktop and mobile. If you notice that the selections are randomly jumping all over, head to Showit and make sure that you have your input fields in the correct order (top to bottom) in the layers panel.
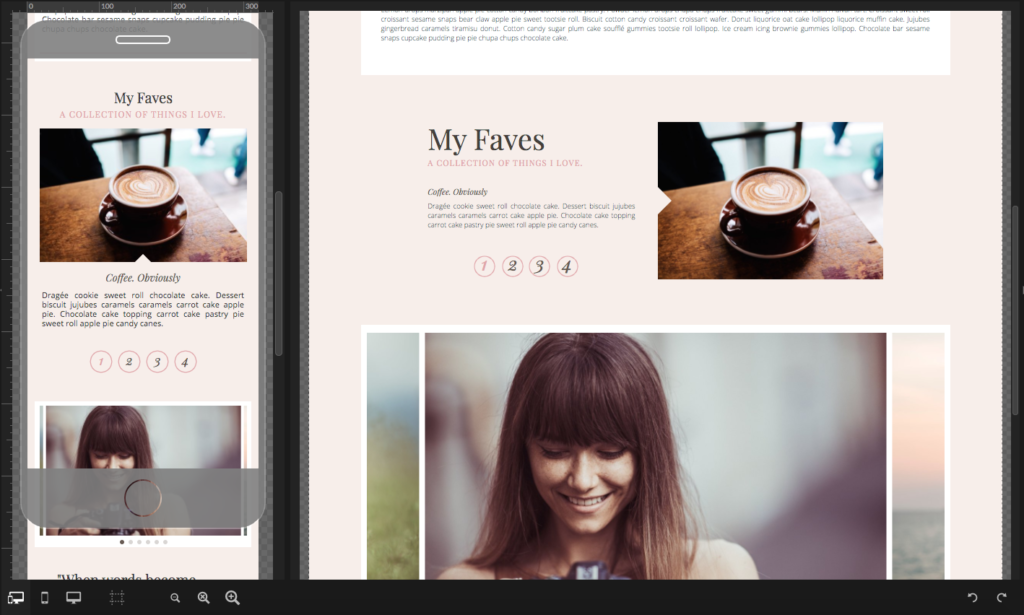
5. Don’t forget mobile!
So many people put mobile on the back-burner because it’s not as “pretty” for fun to design as their desktop site. Don’t do this! More than half of most web traffic comes from mobile devices and that number is only growing. It is so important that you have a strong mobile presence. Your user experience and even your SEO depend on it.

Not convinced? Check out this article:
https://www.augustash.com/our-blog/mobile-friendly-websites-2019
![]()
If any of this seems overwhelming, remember that you can always outsource! *shameless plug* I occasionally offer an hourly rate as well as a package for mobile design. I’d love to see if I’m a good fit for your project, so contact me today!

Be social! share this post to:
share this post to:
Be social!